Chris DeCleene
Web Developer & Entrepreneur. I have a passion for discovering new solutions to help small businesses grow and compete. I am constantly aiming to sharpen my skills and share what I have learned with others.
Web Developer & Entrepreneur. I have a passion for discovering new solutions to help small businesses grow and compete. I am constantly aiming to sharpen my skills and share what I have learned with others.






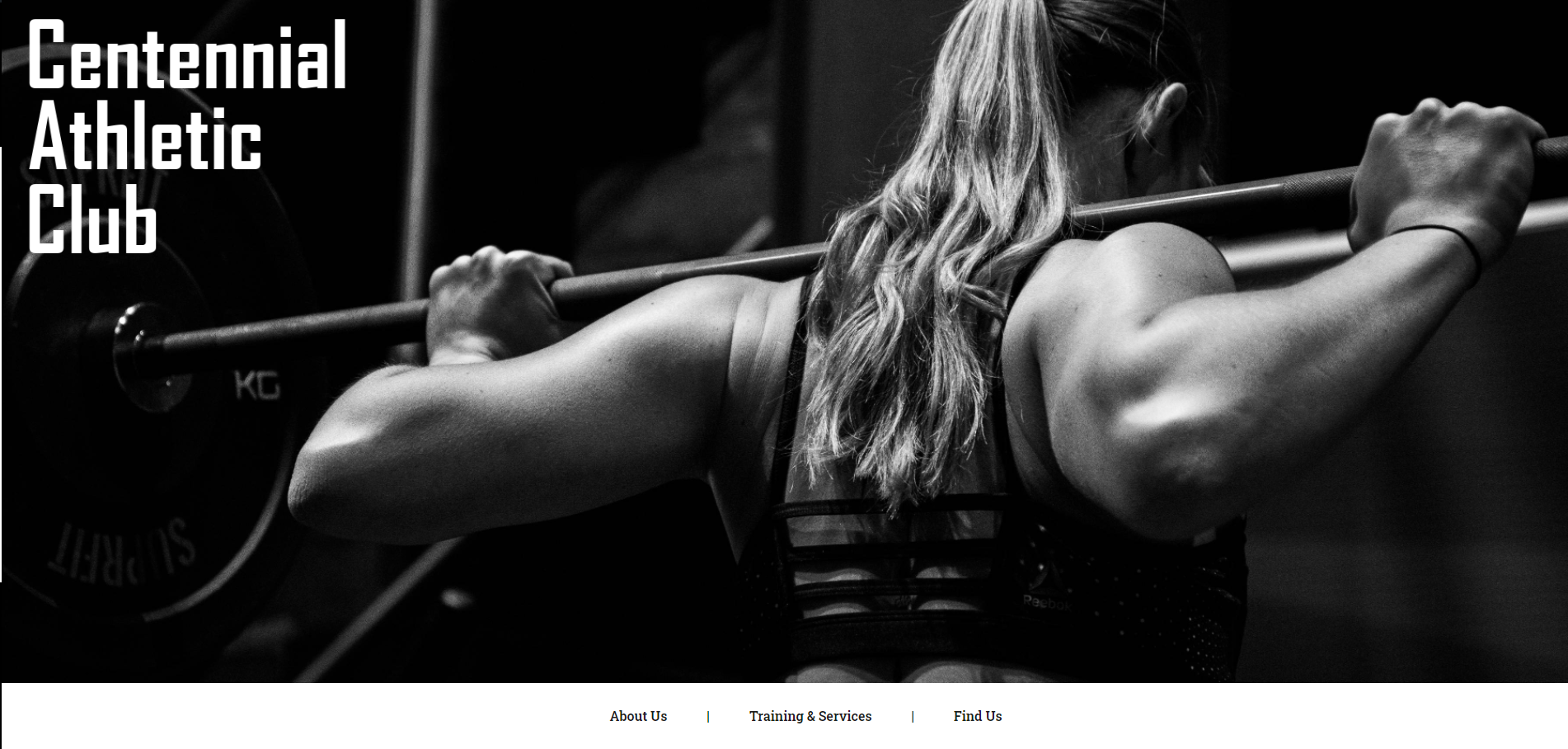
The focus of this project was to create a website for a fictional fitness club homepage uing the CSS Flexbox layout. The use of flexbox, grid layout and media queries, when absolutely necessary, creates a seemless look on all devices. I built this as part of the Full Stack Engineer Career Path on Codecademy.

CLOSE





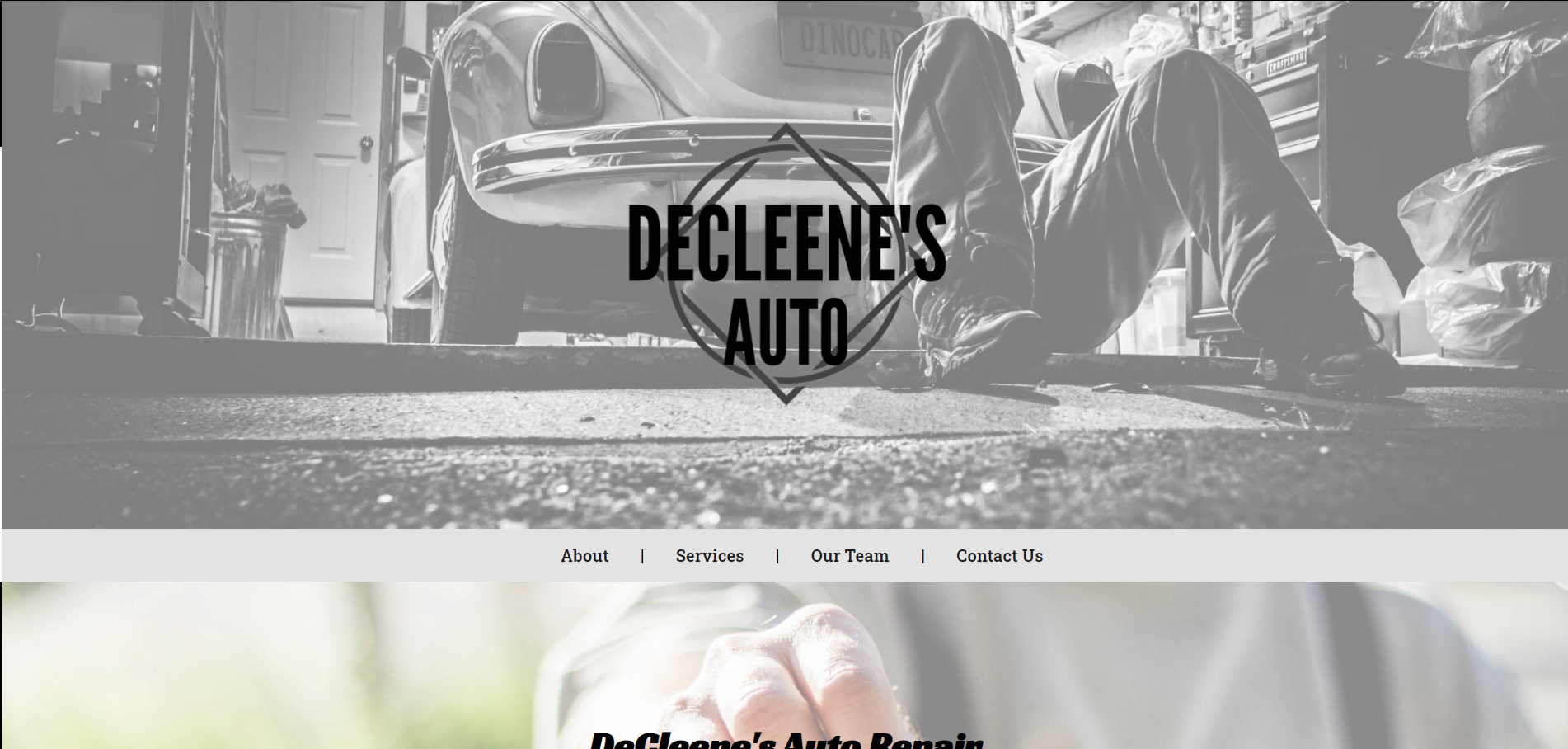
The focus of this project was to create a website for a fictional auto shop homepage uing the CSS Flexbox layout. The use of flexbox and a little responsive CSS creates a seemless look on all devices. I built this as part of the Full Stack Engineer Career Path on Codecademy.

CLOSE





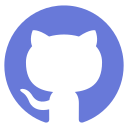
In this project, I experimented with the use of JavaScript and CSS to change the theme to the users choice.

CLOSE




The focus of this project was fix errors in HTML & CSS for a fictional photography company while using the CSS Flexbox to improve the layout. The use of flexbox and a media queries create a seemless look on all devices. I built this as part of the Full Stack Engineer Career Path on Codecademy.

CLOSE




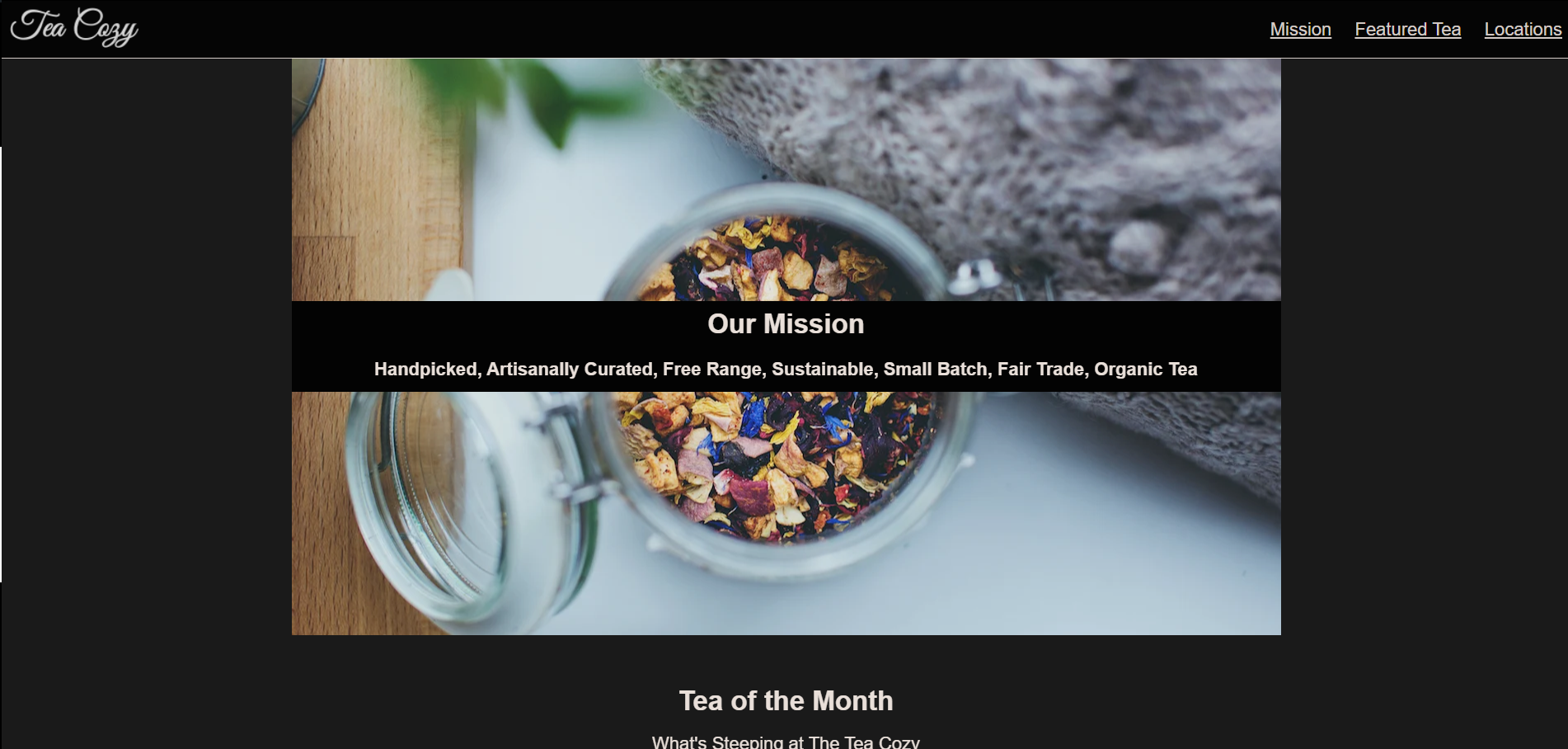
The focus of this project was to create a website for a fictional tea shop using the CSS Flexbox layout (from scratch). The use of flexbox and a little responsive CSS creates a seemless look on all devices. I used GIMP to create a favicon for the site and a site image to use for the Open Graph Image located in the site meta data..

CLOSE

JavaScript

HTML5

WordPress
.png)
PHP

SQL


Git

GitHub

GIMP
Here are a few of my favorite things. This is a list of what I am reading currently, things that have provided me significant value in my learning journey and the tools I use to get the job done.